"... Учитесь читать, читая - вчитывайтесь, вчитываясь - вдумывайтесь,
|
||||||||||||||||||||||||||||||||
| Главная » Статьи » Тематические и авторские страницы НУ » Таблицы и инструкции |
Как сделать фон для сайта?
| Постоянные
наши посетители знают, что обрамление сайта меняется ежедневно.
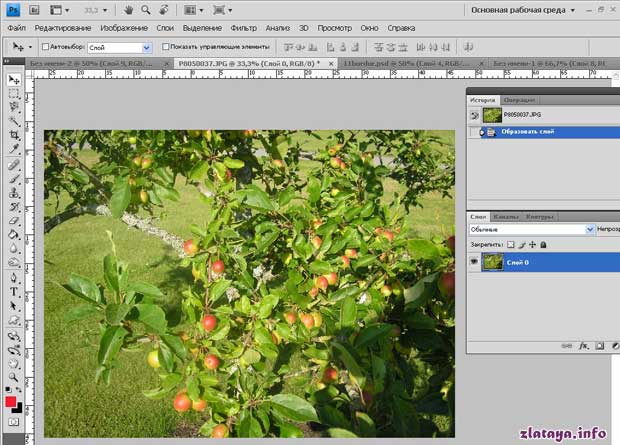
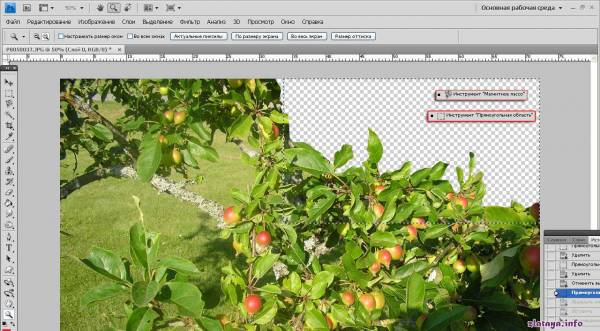
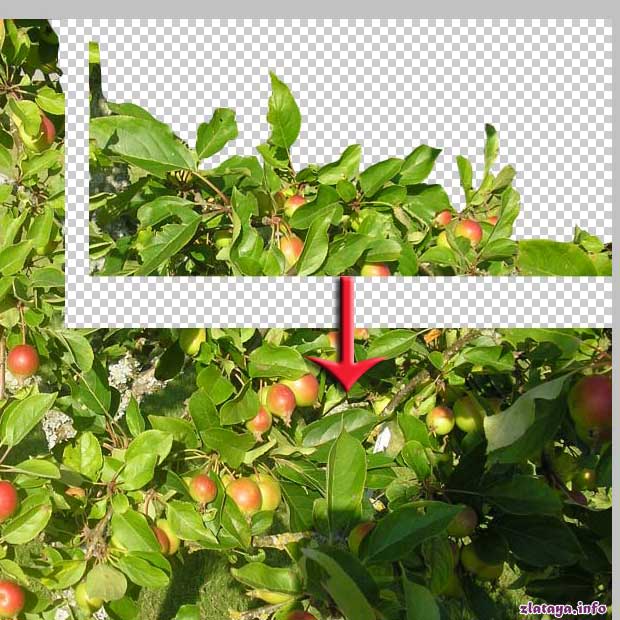
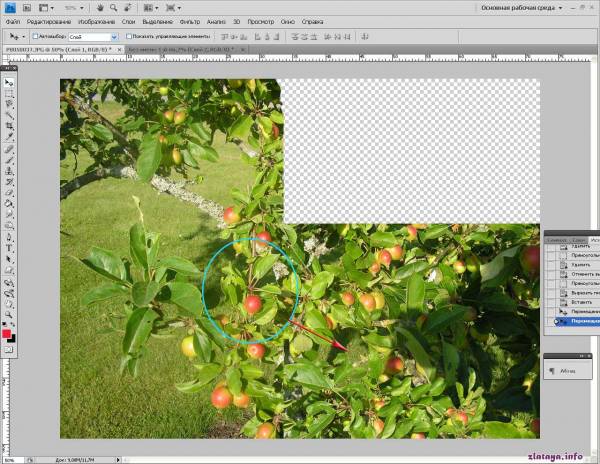
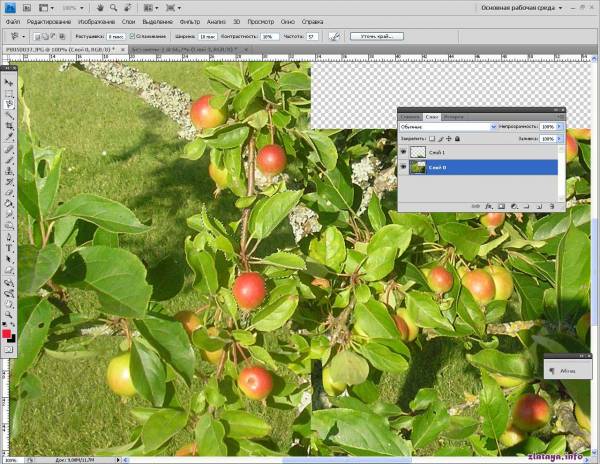
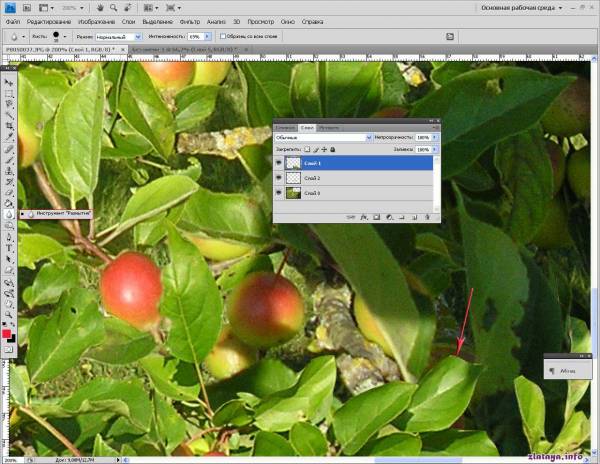
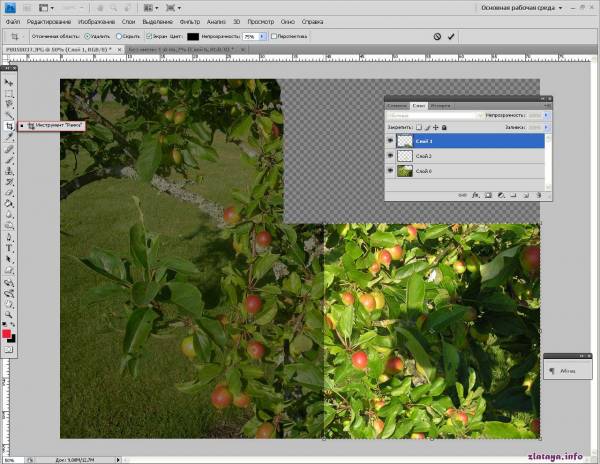
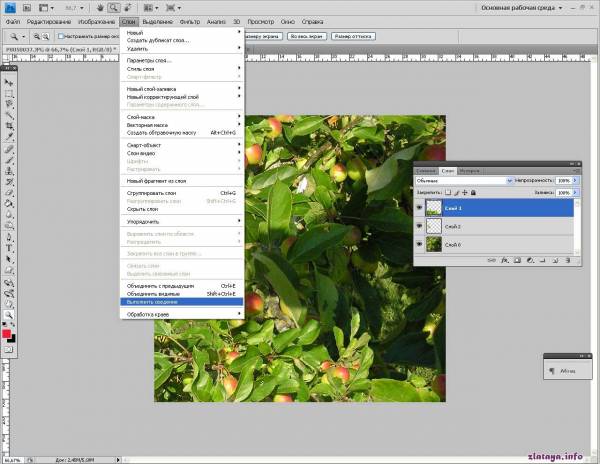
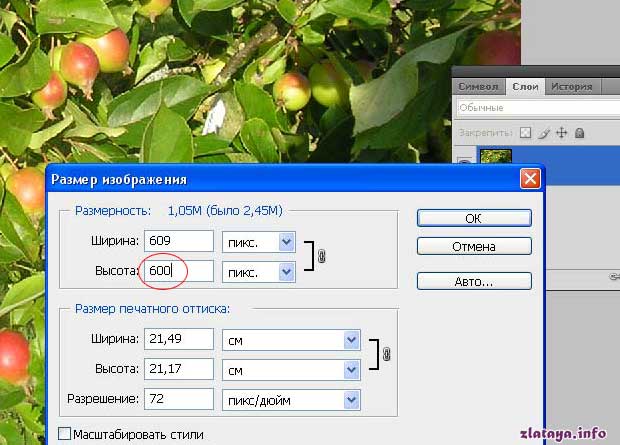
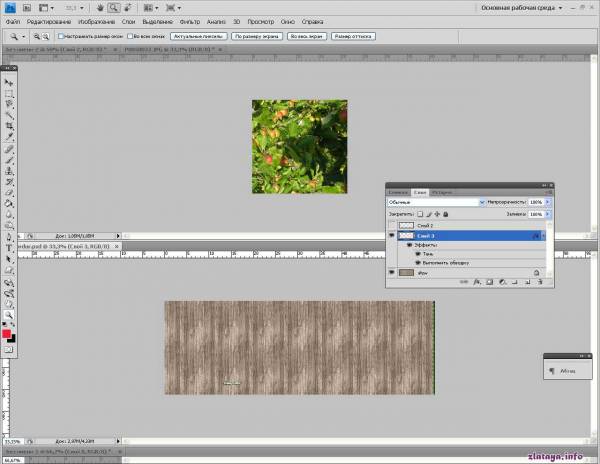
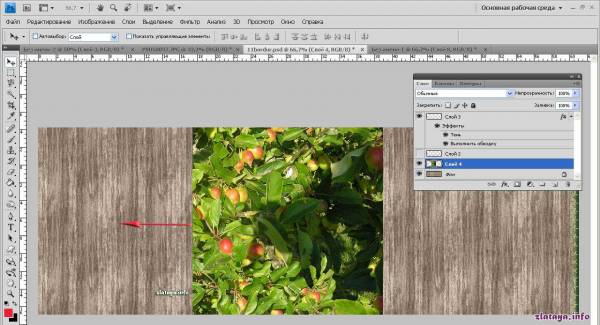
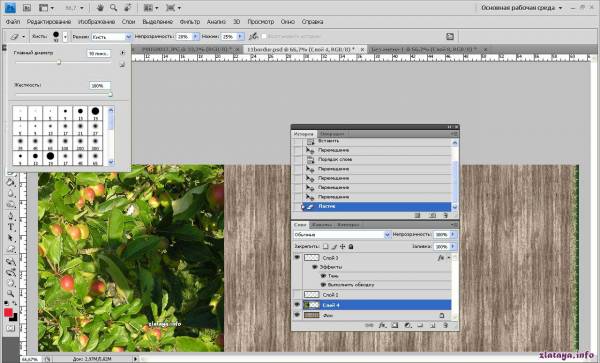
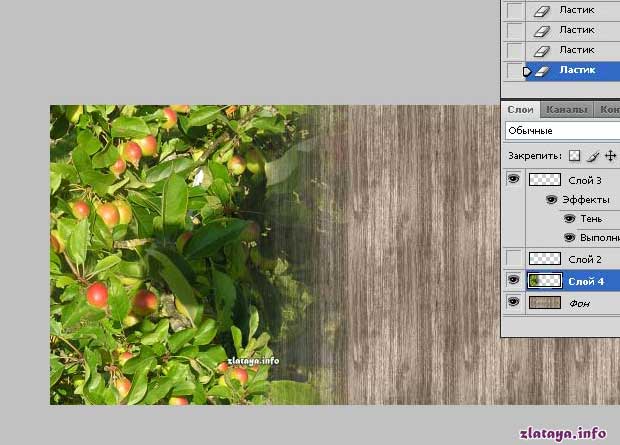
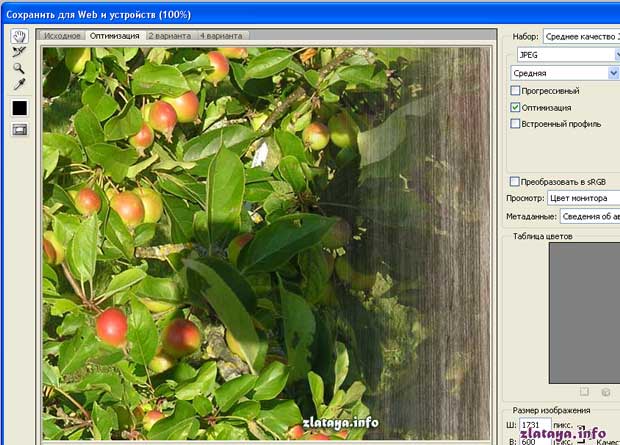
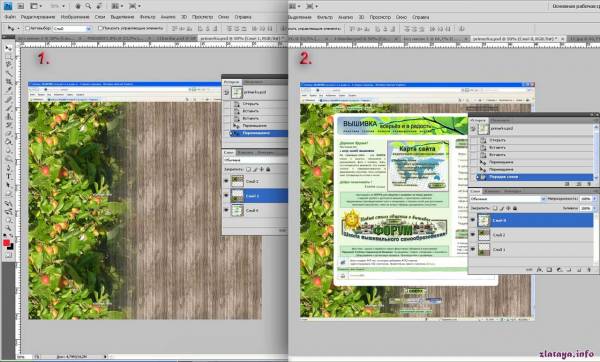
Изо дня в день из месяца в месяц, 365 фонов сайта на все дни года. 70 фонов 4 времен года можно посмотреть в ГАЛЕРЕЕ.  Конечно, сейчас найти фон для сайта нетрудно. Множество уже подготовленных изображений предлагает интернет. Но насколько интереснее и приятнее создавать свои оригинальные фоны из лично сделанных или подобранных фотографий. Как оказалось – это совсем не трудно, если есть желание и дружба с фотошопом.На нашем сайте рисунок фона представляет собой цветочный (или растительный) вертикальный бордюр по всей высоте интернетстраницы слева. Для повторяющегося фона нам надо обработать фото таким образом, чтобы нижняя граница была точным продолжением верхней границы изображения, так чтоб когда картинки фона повторялись одна над другой создавался эффект непрерывности. Пожелания к фото: Размеры не меньше 800 пикселей. Сам кадр желателен без перспективы. Чтобы детали верха и низа фото находились примерно на одинаковом расстоянии от объектива. Чем плотнее заполненность кадра, тем лучше, то есть минимум отдаленного фона. 1. Открываем выбранное фото в программе Photoshop  У этого августовского яблоневого деревца мы выбираем для фона участок с листвой и яблочками правой половины кадра фото. 2. С помошью инструмента «Магнитное лассо» обводим аккуратно и максимально точно контуры листвы, и обрезаем верхнюю часть по этой линии. Затем инструментом «прямоугольная область» образуем эту самую границу которая обеспечит нам точное повторение верх-низ на нашем фоне. (клик на фото)  3. Вырезаем Ctrl+X, вставляем Ctrl+V Полученный новый слой нужно будет переместить вниз и точно совместить с нижней границей картинки.  4. Слой сдвинут вниз. Теперь нижняя граница абсолютоно точное продолжение верхней, а неровная обрезанная сверху фото линия листвы практически не видна в нижней части, смотрится как одно целое на фото. Только не очень нравится образовавшаяся «залысина» в середине. А почему бы не поставить туда яблочко с незадействованной части фото. (клик на фото)  5. Переключаемся на основонй слой (Слой 0). Инструментиком «Лассо» обводим яблочко с листочками и веточкой (клик на фото)  6. Копируем Ctrl+С, вставляем Ctrl+V, передвигаем в нужное место. Включаем трансформирование Ctrl+T и разворачиваем, сжимаем или растягиваем наше яблочко пока оно не встанет на место.  7. Яблочко естественно расположилось среди листвы на новом месте. Увеличиваем масштаб и по необходимости смягчаем границу верхнего слоя чтобы не осталось резкой границы, и на сайте не было заметно в каком месте у нас выполнена накладка. (клик на фото)  8. Инструментом «Рамка» окончательно кадрируем нашу фоновую картинку. (клик на фото)  9. Особенно точно нужно срезать по верхней границе, чтобы случайно не оставить лишнего пикселя, или не срезать лишнего.  10. Выполняем сведение в один слой. (клик на фото)  11. Уменьшаем размер изображения пропорционально по высоте 600 пикселей.  12. Открываем шаблон фона. Для этой картинки я беру свой самый широкий шаблон 600 пикселей по высоте. (клик на фото)  13. Выделяем вся картинку, вставляем в шаблон, передвигаем влево до края. (клик на фото)  14. Берем инструмент «Ластик», выбираем размер и прозрачность штампика. (клик на фото)  15. И вертикальными движениями ластиком сводим на нет переход от фото к основному фону шаблона.  16. Сохраняем под условным именем как "для ВЕБ-устройств".  17. Открываем специальный примерочный файл – эскиз внешнего вида главной страницы сайта. И примеряем на сайт новенький фон 1. Как он будет выглядеть на экране монитора во время подгрузки страниц. 2. Общий внешний вид вместе с содержимым сайта. (клик на фото)  18. И после 12 ночи, с наступлением нового дня загружаем новенький фон на сайт.   Для фонов нашего сайта используются фото из личного фотоархива автора сайта и фотографии которые показывают участницы нашего форума в специальной теме:  | |
| Категория: Таблицы и инструкции | Добавил: zlataya (13 Августа 2011) | |
| Просмотров: 10807 | Теги: |
| Всего комментариев: 0 | |
Рекомендуем
Содержание раздела
| Теория и анализ [13] |
| Дизайнеры, схемы, наборы [16] |
| Вышивка и компьютер [16] |
| Организация процесса [19] |
| Виды вышивки [14] |
| Технологии вышивания [18] |
| Метод "парковки" в вышивке [12] |
| Станки для вышивания [27] |
| Рамы (снапы, пяльца) [15] |
| Органайзеры [19] |
| Аксессуары и дополнения [16] |
| Материалы [16] |
| Оформление [22] |
| Мастер-классы [43] |
| Таблицы и инструкции [16] |
Меню сайта
Поиск
Сopyright
© Копирование, публикация
и распространение материалов http://zlataya.info/
возможны только с разрешения автора и владельца сайта ©
и распространение материалов http://zlataya.info/
возможны только с разрешения автора и владельца сайта ©

⇧
⇩